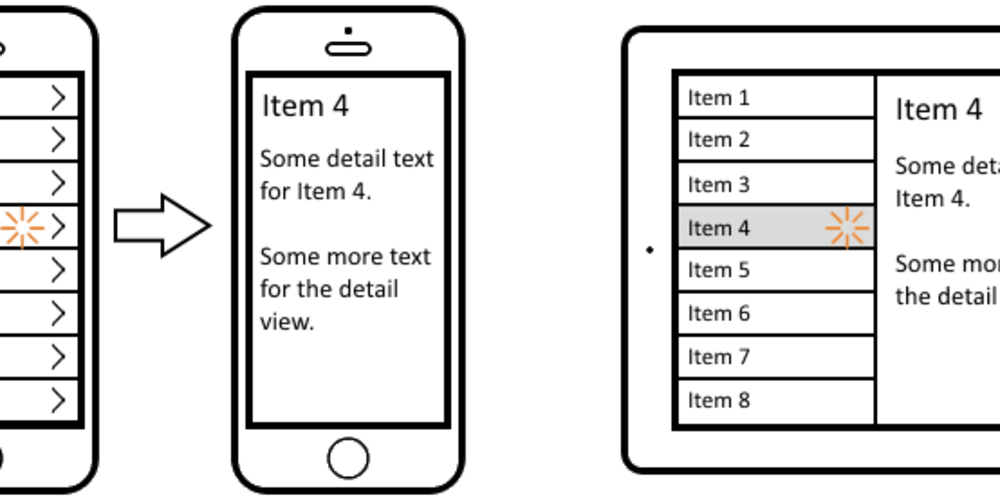
iPad/Tablet - contained layout for bigger screen devices · Discussion #234 · gorhom/react-native-bottom-sheet · GitHub
react-native-responsive-layout/README.md at master · axilis/react-native -responsive-layout · GitHub

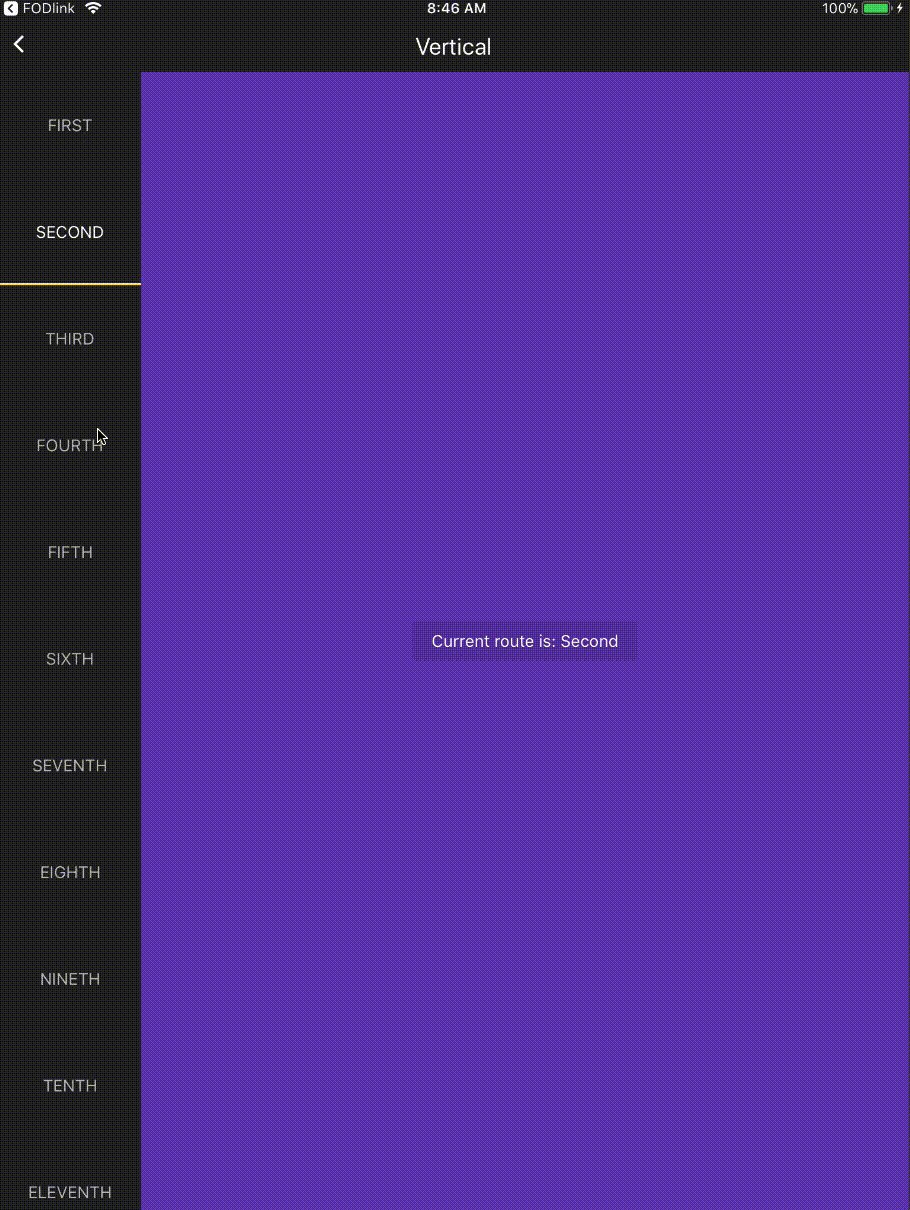
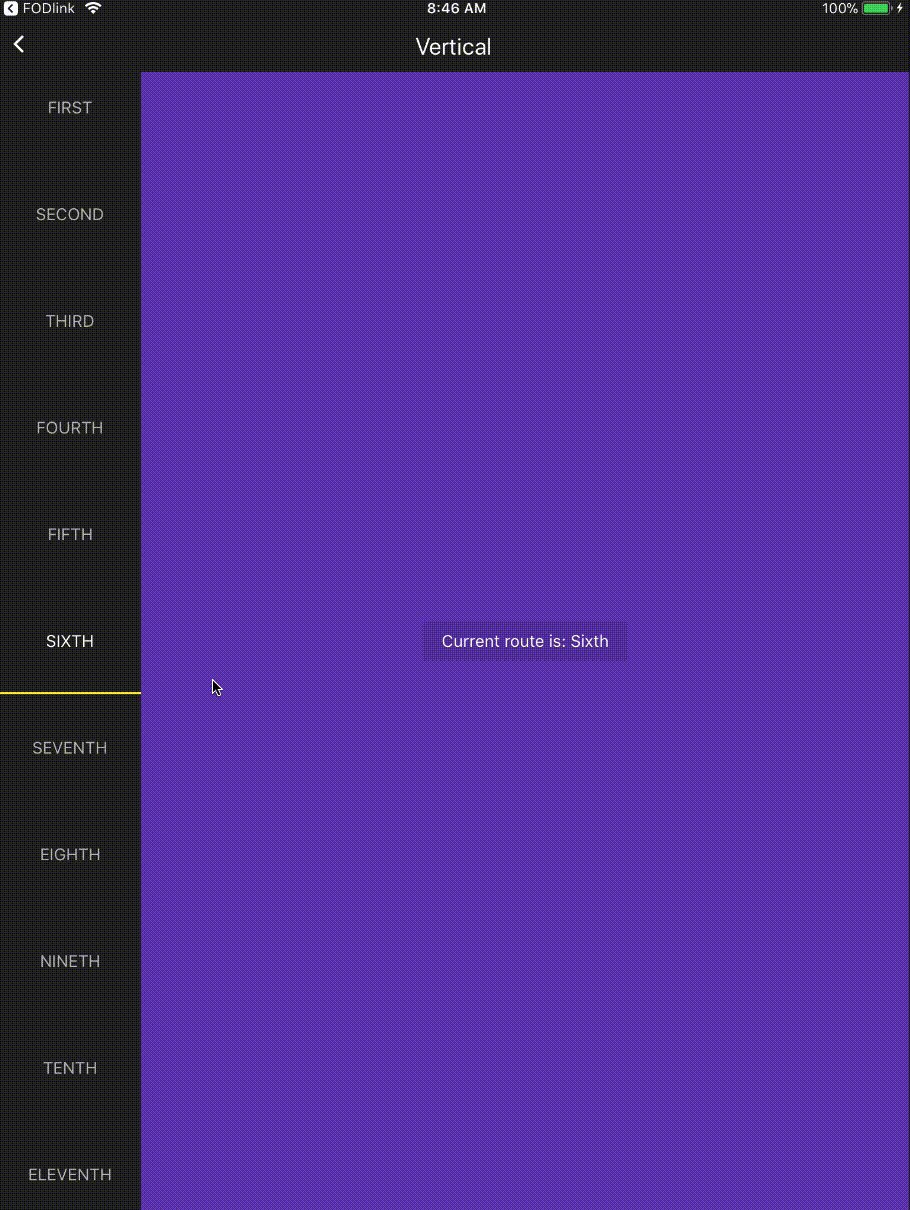
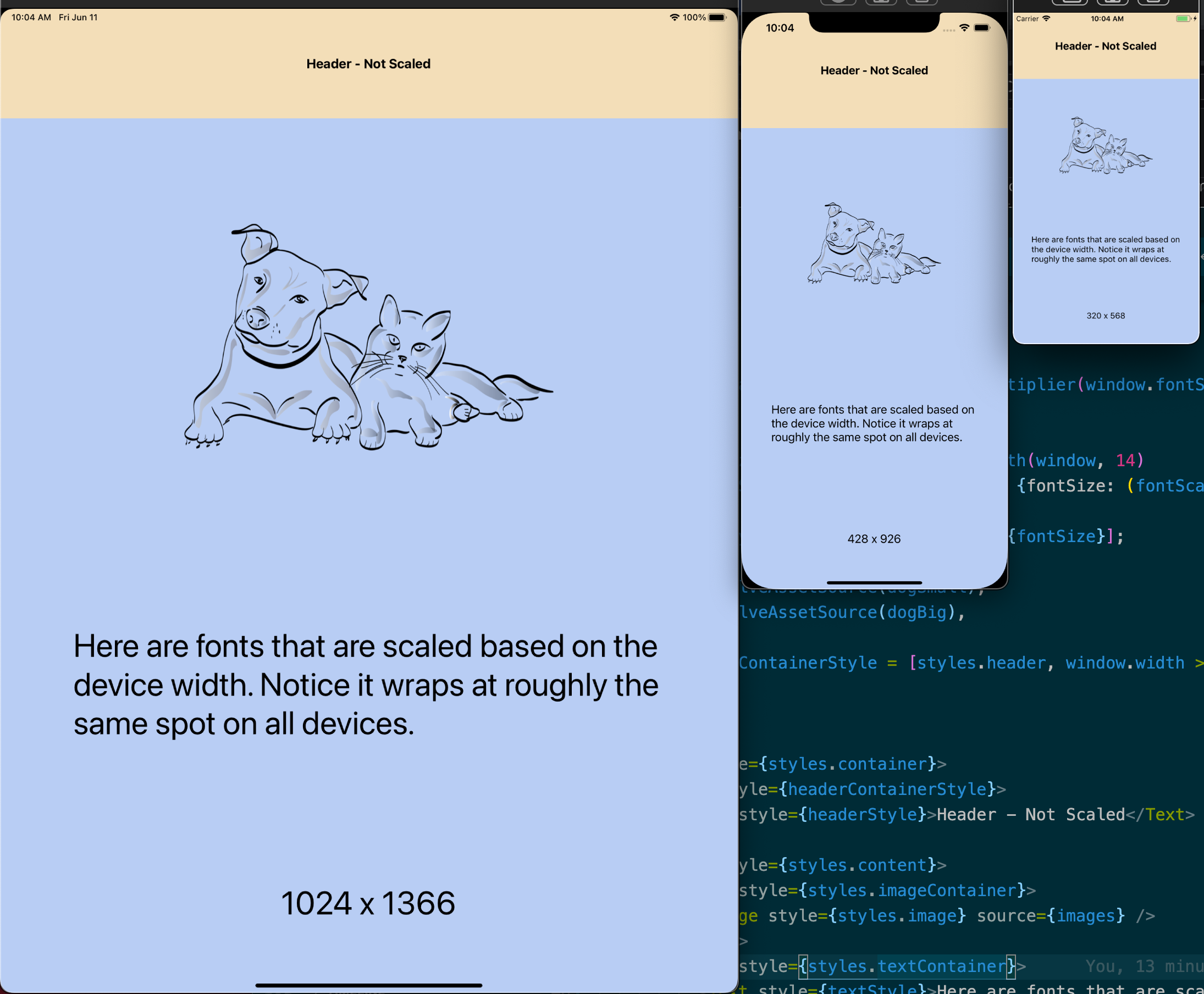
javascript - Support different screen sizes (Mobile and IPad/Android tablets) for React Native Application - Stack Overflow